Cambridge Nationals Creative iMedia
Revision Notes
3.3 Documents used to design and plan media products
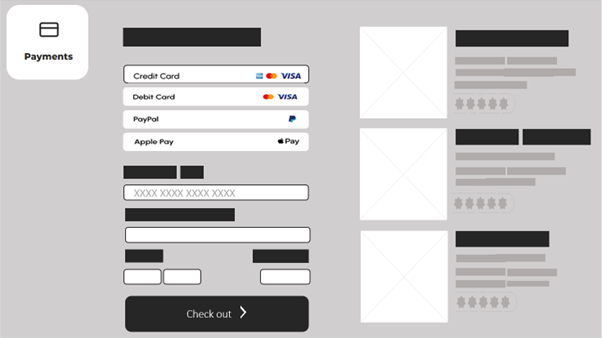
Wireframe layout
Wireframe layouts are used in the early stages of pre-production and plan the overall layout of a product without adding concrete details of what images might look like.
They are particularly suited to interactive products like websites, kiosks and mobile apps.
Elements to include on a wireframe diagram
- Boxes to indicate where images will go
- Boxes to indicate where text will go
- Boxes to indicate where interactive features like buttons will go
- Annotations explaining: navigation, media, colours, fonts

The exam will also likely ask you to add annotations to explain how the wireframe diagram will help a particular worker.
Make sure you clearly state the audience (i.e. the person using the document) and annotate in detail how the document will help them.